blog
Googleカレンダーの埋め込み:見た目をカスタマイズ
Akiko Kubo
Googleカレンダーをwebサイトに埋め込み表示したいけれど、いかにもGoogleカレンダーな見た目が、ちょっと合わないかも。。
という時に、見た目をカスタマイズして表示するメモです。FullCalendarというありがたいjsがあったので、それを使って練習しました。

- 表示するGoogleカレンダーを用意。
- GoogleカレンダーのカレンダーIDを控える。(既存なので探す)
- Google APIキーを取得。(自分で生成する)
- FullCalendarをダウンロード。(現時点ではfullcalendar-4.3.1)
- 入っているサンプルgoogle-calendar.htmlを確認。(/examples/配下)
- google-calendar.htmlのAPIキーとカレンダーIDの設定箇所を修正。
- google-calendar.htmlのheadに書いてあるjsとcssファイルをアップ。
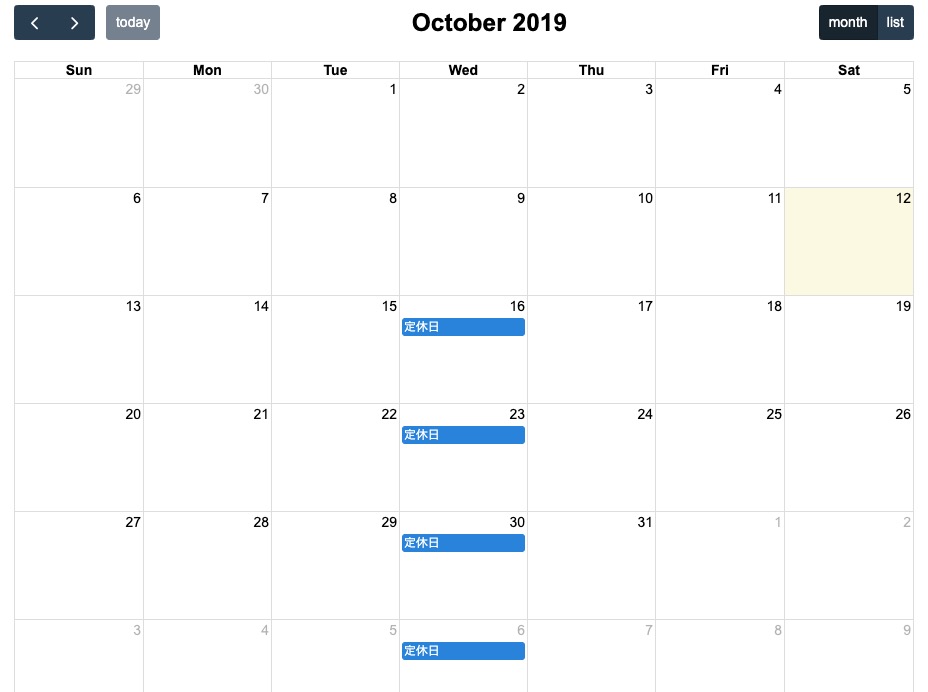
ただこのままだと、カレンダー上で予定をクリック後の挙動があまり使い勝手よくない気がするので、予定の詳細を見せたいカレンダーには不向きかも。マンスリーカレンダー上に定休日を表示したい、みたいなシンプルな用途にはよさそうです。
参考にさせていただいた記事
