blog
はじめてのcodepen
Akiko Kubo
プラグインを利用していると、ごく稀に作者さんにお尋ねしたいことが出てきます。そんな時、いかに適切に質問し、回答してもらいやすくするかは結構重要です。みなさん善意で答えてくれているので、質問する側もできる限り的確に、失礼がないようにしたい!と思っていますが、どう書くのが適切か迷う場合もしばしば。
そんな時、回答者さん側からの「How not to suck at asking coding questions」という記事を教えてもらいました。これを読むと、私無駄なことも書いていたかも。。お恥ずかしい。参考になりました。
質問の書き方はさておき、質問する時にあるとよいのが「問題の動きだけを再現できるコード」です。他の要因を排除できて、何に悩んでいるのか他の人にも明確に伝わりますよね。codepenやjsfiddleがよく使われていると思います。
これらを利用して、シンプルなコードを書くことで、じつは他に読み込んでいるjsが干渉していた。。なんていう問題も、気づきやすいと思います。
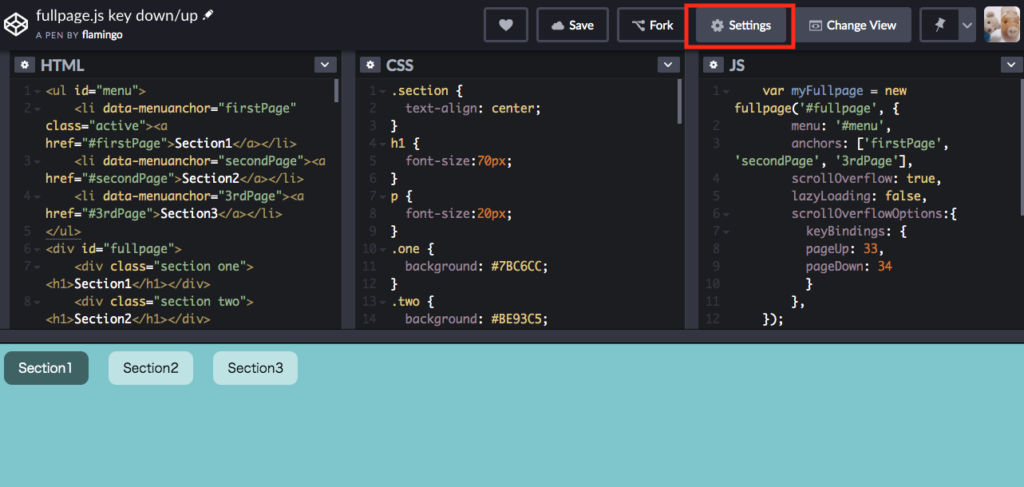
私も、先日はじめてcodepenを使ってみました。なんとなく直感的に使えるのですが、外部ファイルってどうするのかな?というのは当初疑問でした。例えば、jqueryを使った動きの問題点を表現するなら、jqueryを外部ファイルとして読み込まなくてはいけません。
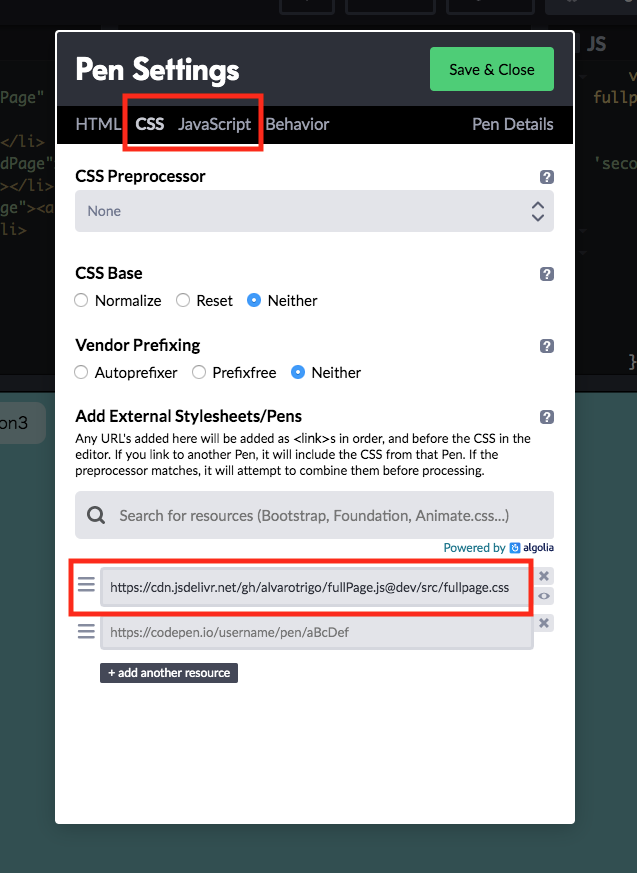
外部ファイルは、Settingsに指定箇所がありました。


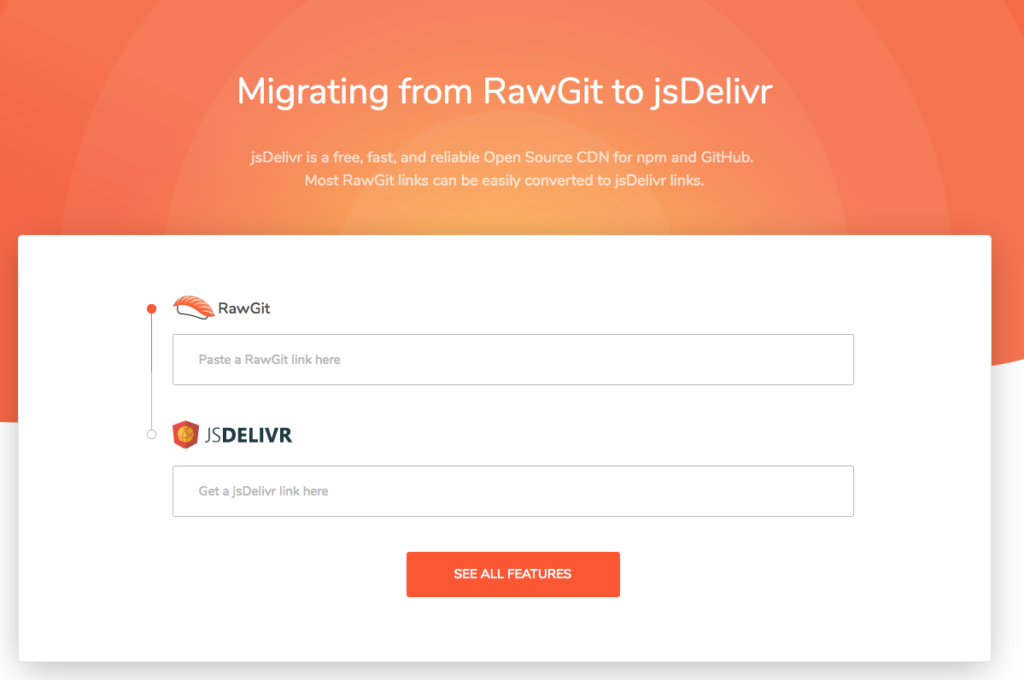
ここに、任意のCDNのURLを入れたりします。人のcodepenを見ていると、RawGitというCDNが多いと思っていたのですが、RawGitは2019年10月でサービス終了するそう。あと半年もないですね。
RawGitのサイトからjsDelivrのページへ行くと、RawGitのリンクURLをjsDelivrのものに変換するページがあったので、そこで変換して利用しました。

質問する機会があまりないので、なんだっけ?になりがちですが、次回質問するときも活用したいと思います。
